首页
正文内容#开发工具(7)#代码转图片(1)#React(16)#UI/UX(12)#devtools(1)#代码仓库(31)#tailwindcss(1)#API(3)#方法论(2)#Lua(1)#专注与提升(2)#国际化(1)#落地页(7)#产品MVP(1)#Pinterest(1)#AGC(3)#postgresql(1)#compose(2)#流量(3)#CSS(16)#程序员(1)#创业第一步(16)#fastapi(1)#Android Compose(1)#NextJS(5)#写作技巧(1)#python(7)#外链(1)#内部链接(1)#内容写作(3)#关键词(1)#SaaS 工具(1)#VSCode(1)#Typescript(2)#远程开发(1)#JavaScript/TypeScript(5)#网络安全(1)#GitHub(2)#OpenAI(1)#web(11)#开发库(3)#操作指南(3)#Figma(2)#Chrome(1)#wordpress(1)#SEO 关键词(3)#firebase(1)#前后端框架(11)#Etsy(1)#命令行工具(1)#vue(1)#Django(1)#python应用(3)#优化(1)#solid(1)#技术栈(1)#创业(8)#Mesop(1)#SEO优化工具(2)#代码(5)#Supabase(1)#指标(1)#赚钱(5)#Lottie(1)#设计(12)#免费工具(2)
CSS相关文章

2024年09月10日20:34
通过10个技巧,如创建响应式网格、叠加元素、灵活大小设置、精确定位元素、模板区域创建复杂布局、嵌套网格、等高列、自适应列宽、居中元素和处理动态内容,你可以轻松实现视觉吸引人、高度实用和响应式的设计。这些技巧适用于各种网页设计,让你充分利用CSS Grid的功能,改变对网页设计的看法。

2024年08月24日22:41
color() 是 CSS 中的新颜色函数,提供了统一的方式来指定颜色值,支持不同颜色空间,简洁且灵活。函数的语法包括颜色空间命名空间和数字/百分比参数值,可选的 alpha 值。color() 函数可用于文本颜色、背景颜色、渐变颜色和填充 SVG 图形等。

2024年08月22日22:11
本文介绍了十个只有经验丰富的网页开发人员才知道的 CSS 技巧和窍门,包括居中元素的简单方法、使用 CSS 边框创建三角形、纯 CSS 倒计时、不使用 JavaScript 创建自定义原生表单控件、使用渐变填充创建花式边角、在属性选择器中使用模式匹配、创建自定义列表样式、为主要部分创建艺术背景、使用 CSS 添加用户友好、吸引人的滚动行为以及无类 CSS 样式技术。
2024年08月21日21:10
这篇文章提供了一系列简单的一行 CSS 解决方案,可为任何网页添加改进。其中包括限制内容宽度在视口内、增加正文文本大小、增加文本行间距、限制图像宽度、限制内容中文本的宽度、以更平衡的方式包装标题、表单控件颜色与页面样式匹配、易于跟随的表格行、表格单元格和标题中的间距以及减少动画和移动。
2024年08月21日20:59
本文介绍了如何在 Tailwind 中使用 RAM 模式快速创建网格。RAM 模式代表Repeat(重复)、Auto(自动)和Minmax(最小最大),是一种常见的 CSS 网格布局模式。您可以通过安装@marica.io/tailwind-ram插件来简化在Tailwind中创建网格的过程。该插件允许您使用ram-类为网格元素设置样式,确保网格项至少有指定宽度,并随着容器的增长而增长。您还可以尝试使用ram-fill类来使用auto-fill模式。

2024年08月18日22:58
2024年,CSS推出了一些令人难以置信的更新,包括容器查询、CSS子网格、使用@property的CSS自定义属性、CSS嵌套和CSS滚动链接动画。这些功能提供了强大的工具,可创建更具响应性、有组织性和引人入胜的网页设计。

2024年04月08日08:11
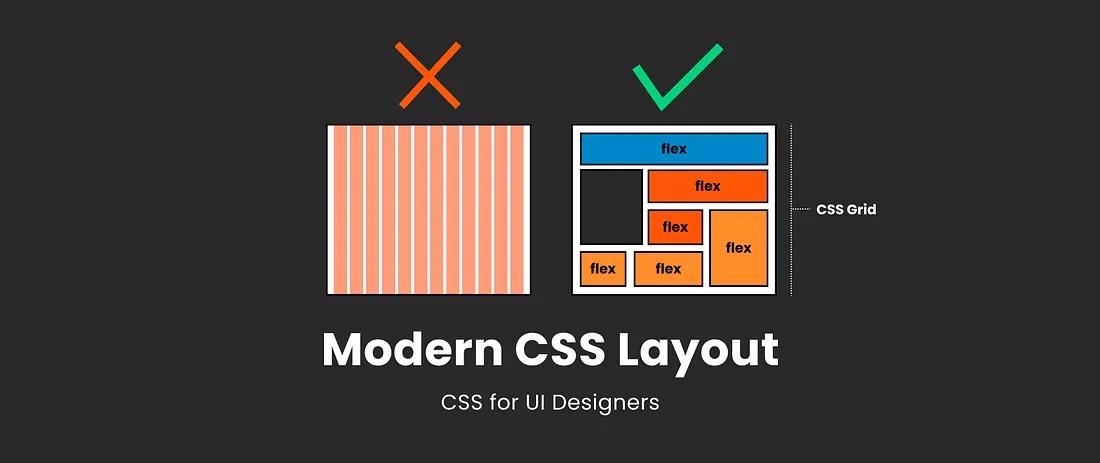
大多数设计师都熟悉响应式设计,但现代 CSS 布局可以提供更灵活和动态的设计。本文介绍了响应式基于列的设计与现代 CSS 布局、作为设计师理解 CSS Flexbox 和 CSS Grid、以及断点的使用。CSS Grid 是一种强大的布局工具,可以创建复杂的布局结构,而 Flexbox 则适用于组件级别的布局。设计师可以根据具体情况选择使用 Flexbox、CSS Grid 或两者结合。
© 2024 前沿数字视界