我们都知道Next.js相对来说比较重量级,特别是与Svelte Kit或Nuxt.js相比,而且优化并不是每个人都喜欢做的事情。你的产品负责人可能不想浪费时间在优化上,而更喜欢发布新功能。你的QA和测试人员可能不想对所有可能受到影响的功能进行回归测试。
本文是关于Next.js优化的简单教程,帮助你在最短的时间内实现更好的性能、Lighthouse评分等。
如果你的应用中有Google Analytics、Hotjar、Facebook Pixel等第三方脚本,你可能希望将这些脚本迁移到服务工作者上,而不是主线程上。
我在这里有一篇关于这个的文章。
相信我,这不会花费很长时间,而且结果可能会让你惊讶。
Next.js支持使用import()来延迟加载外部库,使用next/dynamic来延迟加载React组件。延迟加载有助于通过减少渲染页面所需的JavaScript数量来提高初始加载性能。只有在使用时,组件或库才会被导入和包含在JavaScript捆绑包中。
next/dynamic是[React.lazy](https://reactjs.org/docs/code-splitting.html#reactlazy)的扩展。当与[Suspense](https://reactjs.org/docs/react-api.html#reactsuspense)结合使用时,组件可以延迟到Suspense边界解析后再进行hydration。
例如,我的首页有4个大块,但只有一个块在首次加载时显示,用户必须滚动才能看到其他块。所以我不希望一开始就加载所有4个块:
const Overview = dynamic(() => import('./Overview'));
const Project = dynamic(() => import('./Projects'));
const Contact = dynamic(() => import('./Contact'));
现在让我们看看结果
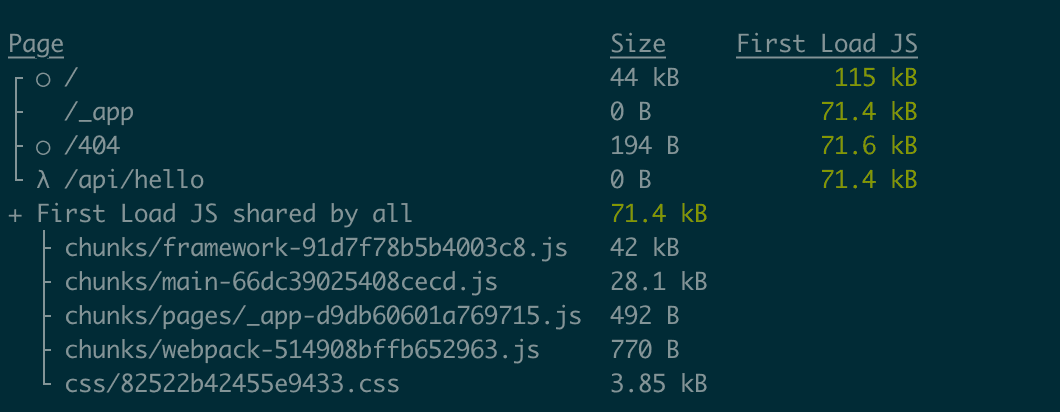
之前:

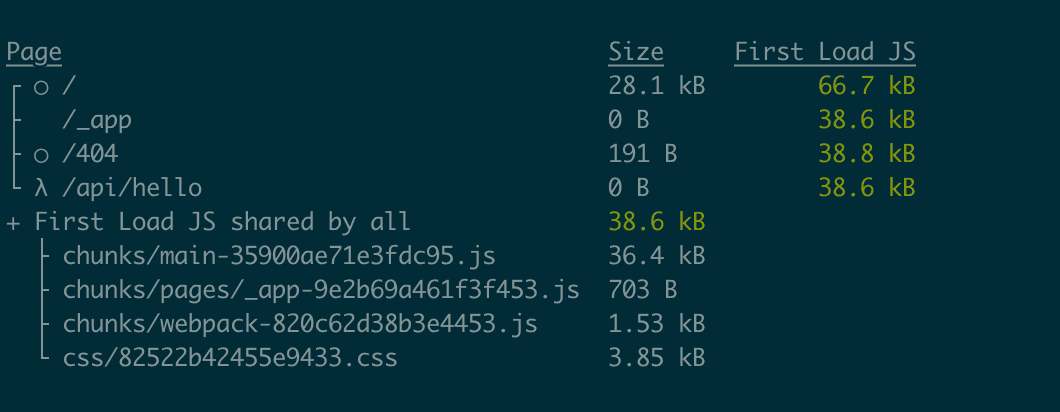
之后:

你可以看到首次加载的JS从115kb减少到100kb,虽然不多,但是这是实实在在的工作
Next.js是建立在React之上的,但是Preact是一个JavaScript库,被认为是React的轻量级替代品,具有相同的现代API和ECMA Script支持。
所以如果你的应用只是一个普通的Next.js应用,我没有理由不使用Preact。它的缺点只是缺乏社区支持。
如何实现:
-
首先,你需要安装Preact
-
打开你的
next.config.js文件并重新分配react:
webpack: (config, { dev, isServer }) => {
if (!dev && !isServer) {
Object.assign(config.resolve.alias, {
react: 'preact/compat',
'react-dom/test-utils': 'preact/test-utils',
'react-dom': 'preact/compat',
});
}
return config;
},
现在看看性能:

捆绑包大小显著减小。
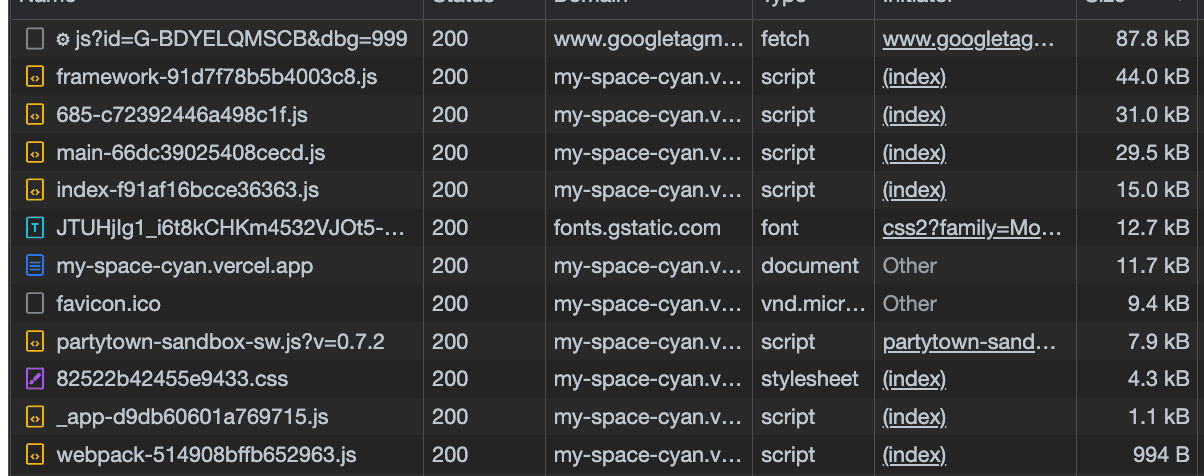
但不仅如此,让我们看看在生产环境中的表现:
之前

之后

你可以看到所有的JS文件都变小了。
还有许多其他方法可以提高你的应用性能,但它们需要更多的工作和研究。
我希望上述方法对你有用,如果不行,请在下方评论,我们可以找到最好的方法!



